In the field of web app development we see lots of those nuances, which still stay unclear for those people, who are interested in the creation of their own websites or apps. One of these nuances is the difference between two key web design approaches called adaptive design and responsive design. Till the day when the books “Adaptive Web Design” by Aaron Gustafson and “Responsive Web Design” by Ethan Marcotte were published, the arguments between the followers of these two different models became even hotter.

One of the key problems of that question is the fact, that people usually do not understand a clear difference between them. Even more, some of them are deeply convinced, that they are almost the same. In order to sort out that issue I am willing to explain you all the core contrasts in an article downstream. And I hope, that that brief explanation may help you to choose the proper model of web development.
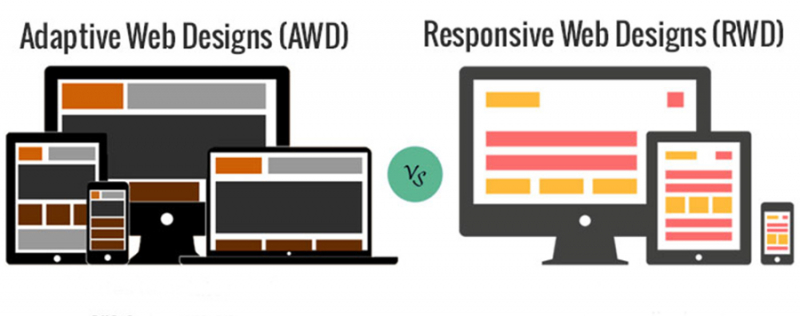
Adaptive web design
To make things clear from the very beginning let us say, that adaptive web design and responsive web design are focused on the usage of various devices by a user and search of the best way to unite the technical feature of these devices with different aspects of their app or web resource. Adaptive web design itself takes its roots in the notion of a rubber model, what means, that a web page can change according to an environment to which it is implemented. However it is not enough. The main idea of an adaptive web design is concentrated in way, how its background structure is regulated and coordinated. We have to mention, that the main approach used by an adaptive design is straightforwardly linked to such things as CSS and JavaScript. In other words, the key way in which sites adjust to various devices is based on the implementation of different CSS and JavaScript codes to the web page in such a way, which makes it possible to be adapted to various devices. Let us go a bit further in the field of the technical nuances within a given approach, but we would do it in a simple manner. In order to explain elementary structure of an adaptive design we mu say, that the web sites dynamically send the common URLs to each device, while each URL contains different HTML and CSS codes depending on the type of a used device.
Why adaptive?
Lots of users frequently face a question – “Which approach actually to use and how to determine, do I really need it or not?”. Here, I would like to explain, what are the core benefits of the usage of and adaptive web design strategy. First of all, it help to make your web site much more mobile friendly, what as a consequence will lead to the reduction of lots of problems, linked to the implementation of big web sites, e.g New York Times or Pretoria Herald to the portable tablets and smartphones. Then, it will help you to develop your web page in a more free manner, using various designing ideas, colors, fonts, multimedia tricks and so on. Furthermore, adaptive web design is much more flexible, than a responsive one. However, it is much more difficult to manage and use, so you a have to find a good designer before launching the building process.
Responsive web design
While talking about a responsive design, let’s first of all say, that it is just a rubber model itself, which helps to manage and adjust your site or app according to the screen size and other technical features of the devices. As you probably have already noticed, on the first level both approaches are not highly different. However, in order to learn the difference we again have to go to the technical underground section of a taken strategy. The web pages, based on the responsive design present absolutely similar URLs for each device, where each URL code supply all the mechanisms with a common HTML code, that is why the modification of the web page, according to various screens is achieved only through the CSS code.
Why responsive?
Of course, you may argue, that because of the fact that responsive design gives you less opportunities to develop your web resource it should be less popular and useful. However, the matter of fact is that everything is exactly the opposite. Nowadays responsive design is the most popular and there are some reasons for that. First of all, it is much easier to use and develop, comparing to an adaptive approach. So, there is no need to hire a highly experienced designer, who would be able to maintain a pretty complex structure of the web resource on the regular basis. Furthermore, responsive design is much more resistant to all the errors hacks and breakings because of its solid and, maybe, a bit brute background structure. Finally, in case of the usage of a responsive approach you automatically spend less time on the process of its maintenance and non-stop support.
What to choose
It is not really easy to say you, which design strategy to adapt. It is so due to the fact, that everything depends on the audience of your web page or an app. In case if your key target are those, who use portable devices such as smartphones or tablets, the best decision would be, for sure, to adapt an adaptive design. But in case if you are building a straightforward PC resource, you can choose a responsive strategy without any doubt. Furthermore, it is impossible to forget, that the majority of decisions are based on the financial ground. In case if you have enough resources to maintain an adaptive website and can pick up a professional designer, you are free to choose the first strategy. But in case if you do not have enough time, money and desire to keep an eye on the security of an app or a web page, the best decision is a responsive strategy. In any case, responsive design is still keeping the palm and according to the approximate accounting, the situation is not going to change in future 2-3 years.





